
引言
您的推送通知是否还在用户锁屏上“默默无闻”?而通过智能图标配置与场景化大图,可以大幅度提升点击转化率,将通知点击率转化为可量化的商业价值。
本文旨在为用户提供详尽而专业的指导,以便在 iOS 和 Android 平台上精心配置通知栏的小图标、右侧图标以及大图片。通过遵循以下步骤,您将能够显著提升应用的通知体验,使其更加引人入胜,从而吸引更多用户的关注。
一、为什么需要设置推送通知图标?
1、强化品牌识别
图标是品牌视觉的延伸,能快速让用户在众多通知中识别出你的应用,提升品牌记忆度。
2、吸引用户注意力
醒目的图标能提高通知的“可见性”,尤其在用户快速滑动通知栏时,独特的设计更容易被注意到。
3、提升推送打开率
研究表明,带有品牌图标的推送通知点击率比默认图标高 20%-30%,用户更愿意点击相关内容。
二、如何设置推送通知图标(分平台指南)
iOS平台
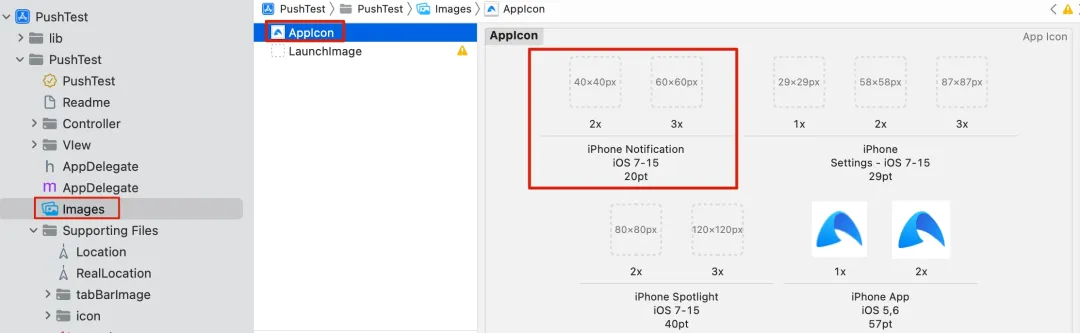
小图标
进入 Images.xcassets-AppIcon,设置 iPhone Notification 的图标,大小分别为 40 x 40px、60 x 60px。

右侧图标 / 大图片
从 EngageLab iOS SDK v3.0.0 版本起,iOS 10 及以上系统开始支持此功能。
客户端配置:
配置关键步骤
1 创建一个服务扩展(Service Extension)。
2 引入mtpush-extension-ios-xxx.xcframework到您的服务扩展工程中。
3 添加必要的框架:libz.tbd 和libresolv.tbd。
4 调用[mtpushSetAppkey:]方法并传入您的 appkey,注意这里的 appkey 应与创建 AppPush 应用时所使用的保持一致。
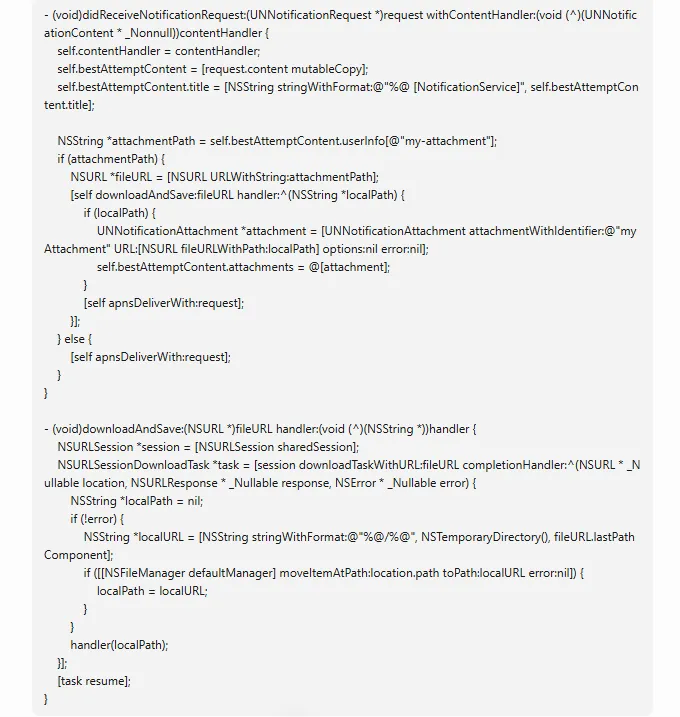
5 在[didReceiveNotificationRequest:withContentHandler:]回调方法中实现图片链接的获取逻辑,具体示例请参考 SDK 提供的 demo 代码。

服务器端配置:
需在 iOS 推送消息中加入mutable-content及extras字段以支持动态内容展示

例如:

Android平台
从 EngageLab Android SDK v4.4.0 起,新增了对动态图标和大图的支持能力。
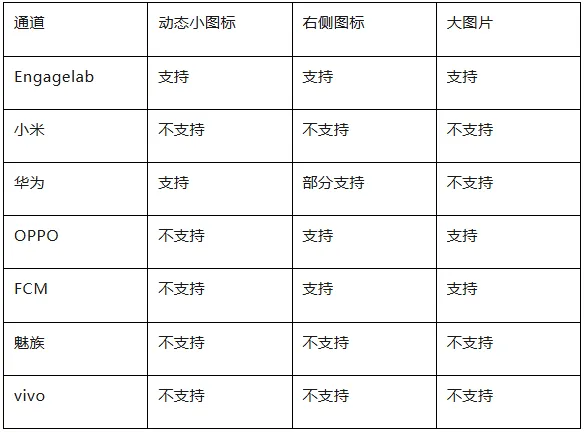
通道兼容性概览:

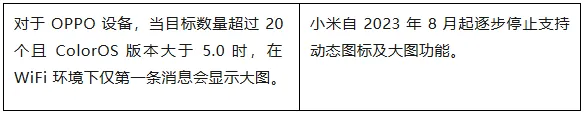
注意事项:

小图标
客户端配置:
若项目内存在res/drawable/mtpush_notification_icon资源文件,则默认使用该图标作为通知小图标;否则,采用应用默认图标。
服务器端配置:
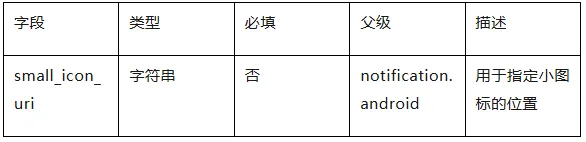
可通过设置small_icon_uri字段来指定网络或本地路径中的图标资源。

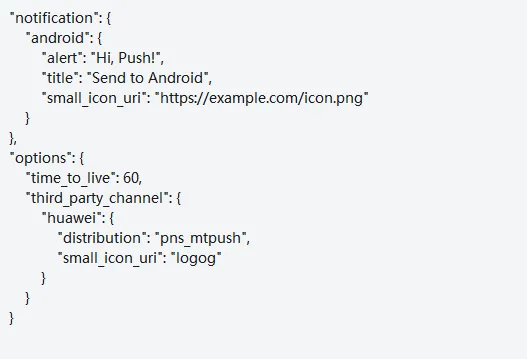
示例:

右侧图标 / 大图片
服务器端配置:
通过调整style、big_pic_path及large_icon参数即可实现丰富的通知样式定制。

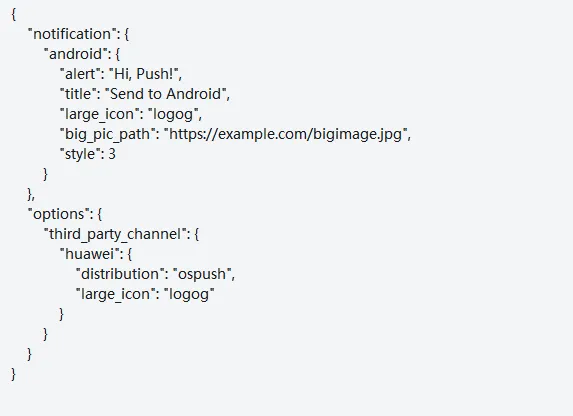
示例:

通过以上步骤,您可以轻松地为您的应用程序添加个性化通知元素,从而增强用户体验并提高用户参与度。
三、结语
1、核心价值:推送通知图标是品牌曝光和用户互动的关键触点,直接影响点击率和用户留存。
2、不同平台的特点:
Android:灵活自定义,按规范设计并配置资源。
iOS:聚焦主图标优化,通过内容强化品牌感知。
3、长期策略:定期更新图标设计,如结合节日主题与关键数据反馈进行持续优化。